2 Opções do D3plus
2.1 Introdução
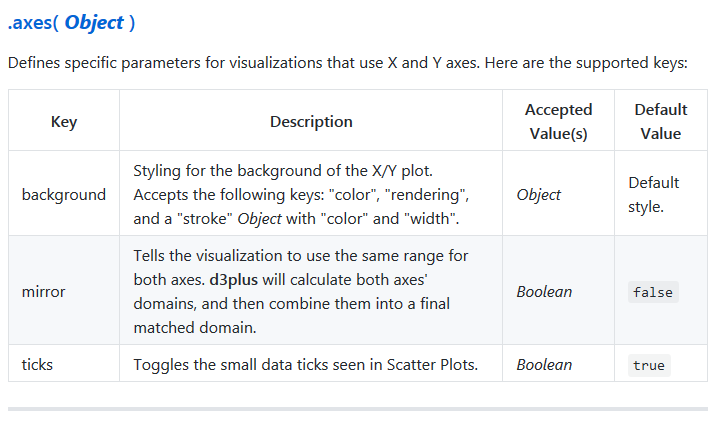
Como dito no capítulo anterior, as opções do D3plus estão listadas neste link. O D3plus utiliza uma estrutura de métodos encadeados. Os métodos são, por exemplo, .x(), .y() e .color(). É importante que o usuário conheça bem a página de opções e tenha algum conhecimento sobre tipos de dados em JavaScript. Veja na figura abaixo um exemplo de opções para o método .axes() (no D3plusR, d3plusAxes()). Preste atenção em todas as colunas.

Opções para o método .axes()
Na figura acima, vemos que o método .axes() recebe um objeto que pode ter três pares key/value. No entanto, perceba que a key background recebe um objeto que aceita outras keys/values. Ou seja, um objeto recebendo um objeto. Basicamente, a lógica key/value é e equivalente no R a argumentos/valores.
Por exemplo, na biblioteca original, se o usuário quisesse configurar aspectos relativos aos eixos, poderia escrever o seguinte código:
.axes({"ticks": false, "background": {"color": "#FFFFFF", "stroke": {"width": 0}}})No pacote D3plusR, esta disponível a função d3plusAxes(). No entanto, é necessário saber qual estrutura de dados do R replica a estrutura acima. Isto seria feito da seguinte forma:
library(D3plusR)
library(dplyr)
# Inicia uma visualização apenas para apresentar a função d3plusAxes
d3 <- d3plus() %>%
d3plusAxes(ticks = FALSE, background = list(color = "#FFFFFF", stroke = list(width = 0)))
# Acessando a lista criada
d3$x$d3plusAxes## {"ticks":false,"mirror":false,"background":{"color":"#FFFFFF","stroke":{"width":0}}}Como dito no capítulo anterior, o pacote htmlwidgets possibilita o uso de bibliotecas javascript no R. No entanto, é necessário um mecanismo de comunicação entre as duas tecnologias para que os dados do R sejam convertidos para JSON (JavaScript Object Notation). O D3plusR usa pacote jsonlite para conversão de estruturas de dados de R (data.frame, listas, vetores) para json.Na próxima seção, iremos detalhar como cada estrutura de dados do R é convertida em uma estrutura correspondente em JSON.
Os argumentos das funções do tipo
d3plusMetodo()são agregados em uma lista.
Apesar do entendimento dessa seção não ser estritamente necessário para utilização do pacote, o conhecimento sobre JSON, que é uma estrutura de dados de JavaScript, contribuirá para um uso mais completo da ferramenta. Por exemplo, será possível que o usuário entenda os exemplos em JavaScript que estão disponíveis em diversas fontes (página do d3plus, github e grupo no google) e os transcreva mais facilmente para a sintaxe do pacote D3plusR.
Assumindo que o leitor já conhece a estrutra básica de dados do R, a próxima seção apresenta as estruturas básicas de JSON’s.
2.2 Tipos de dados
Basicamente, os tipos de dados que podem ser passados como opção no D3plus são:
- number
- string
- object (json object)
- array
- boolean
- function
- null
A maioria desses tipos de dados é de fácil entendimento para um usuário de R. No entanto, dois deles podem ser novidades, o array e o object. Por fim, também é possível passar funções em JavaScript. Como isto é um pouco avançado, vamos abstrair essa possibilidade por enquanto.
2.2.1 Array
O array é um tipo de dado em JavaScript equivalente a uma simples vetor para o R. Esse tipo de dado tem a seguinte estrutura:
var names = ['João', 'José', 'Maria']No R ele poderia ser criado e convertido para um JSON da seguinte forma:
names <- c('João', 'José', 'Maria')
jsonlite::toJSON(names)## ["João","José","Maria"]Ou seja, se o usuário desejar passar somente um array de dados, basta passar um vetor.
2.2.2 Object
Para o JSON, object é estrutura de informação composta por um par key/value, devendo ser delimitado por {}. Por exemplo:
var my_object = {"model": "fiat", "year": 2015}Em R, faríamos o seguinte:
my_object = list(model = "fiat", year = 2015)
jsonlite::toJSON(my_object, auto_unbox = TRUE)## {"model":"fiat","year":2015}Usando o fato que cada um data.frame nada mais é uma lista em que cada elemento tem o mesmo comprimento, poderíamos obter um resultado similar a partir de um data.frame:
my_object = data.frame(model = "fiat", year = 2015)
jsonlite::toJSON(my_object, auto_unbox = TRUE)## [{"model":"fiat","year":2015}]Note que agora o objeto está envolto []. Ou seja, recebemos um array com único objeto. Se tívessemos mais linhas no data.frame teríamos o seguinte resultado:
my_object = data.frame(model = c("fiat", "chevrolet"),
year = c(2015, 2014))
jsonlite::toJSON(my_object, auto_unbox = TRUE)## [{"model":"fiat","year":2015},{"model":"chevrolet","year":2014}]Se o os objetos de um array não possuem as mesmas chaves, é necessário usar lista de listas. Veremos um exemplo no capítulo de elementos de interface para o usuário.
2.2.3 Objeto recebendo objeto
E se quiséssemos saber qual é a estrutura de dados em R equivalente a estrutura abaixo?
{"value": "Trade_Value", "font": {"size": 12, "weight": 900}}No caso, temos um objeto com dois pares key/value, mas o valor da segunda entrada é também um objeto. Dessa forma, faríamos o seguinte:
my_object2<- list(value = "Trade_Value", font = list(size = 12, weight = 900))
jsonlite::toJSON(my_object2, auto_unbox = TRUE)## {"value":"Trade_Value","font":{"size":12,"weight":900}}